超便利なアイコンフォント「 Font Awesome」の使い方
ul { list-style: none; } li:before { font-family: FontAwesome; content: '\f105'; /* アイコンのunicode */ }
macでバックスラッシュ「\」を入力するには、「option」+「¥」で入力できます。
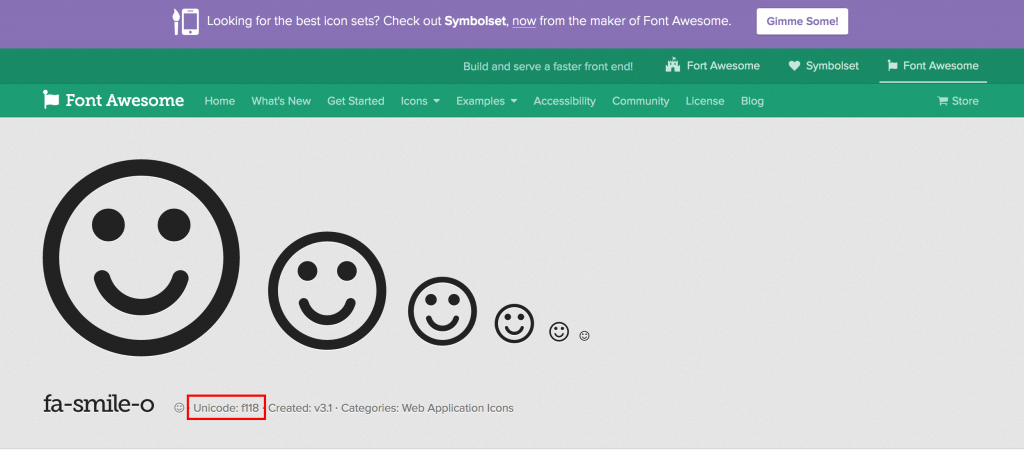
またアイコンのunicodeはこの部分にあります。

ul { list-style: none; } li:before { font-family: FontAwesome; content: '\f105'; /* アイコンのunicode */ }
macでバックスラッシュ「\」を入力するには、「option」+「¥」で入力できます。
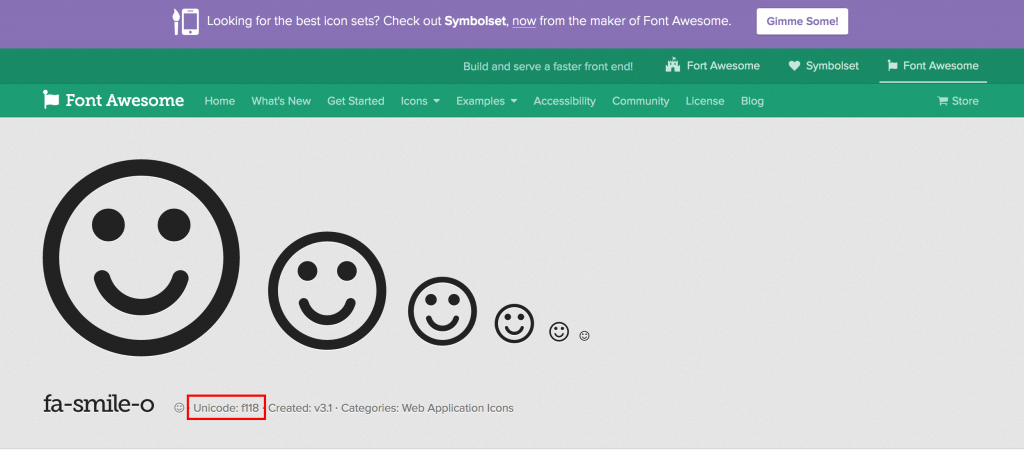
またアイコンのunicodeはこの部分にあります。